Nozioni basilari di (in)sicurezza delle applicazioni Web - Parte 1 - Introduzione
Tempo di lettura: 8 minutiData pubblicazione: January 14, 2017

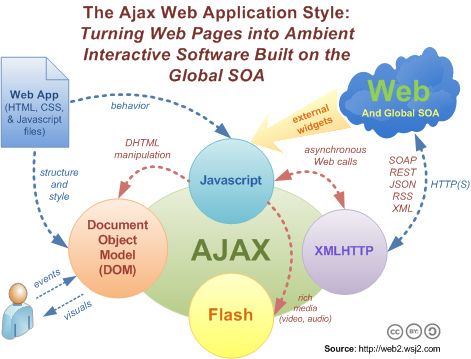
Un applicazione Web è un'applicazione accessibile via web per mezzo di una rete, come Internet, risiedente su di un Server Web alla quale si accede tramite (solitamente) un browser operante secondo gli standard del World Wide Web.
Esempi di un’applicazione web-based possono essere:
- Registrazione di un utente su un forum;
- Ricerca di un sito tramite motore di ricerca;
- Commento su un blog;
- Piattaforma Wiki.
Chiaramente, ogni applicazione web è passibile di vulnerabilità, ed è proprio su questo punto che questo articolo è incentrato. Nella prima parte introdurrò una _webapp, _che tipo di struttura potrebbe avere e quali sono alcune vulnerabilità base. In un prossimo articolo spiegherò dettagliatamente gli attacchi SQL-Injection, XSS, CSRF e altri meno noti.
Rispetto agli articoli su OWASP, cercherò di essere il più dettagliato possibile, in modo da porre basi solide sulle più basilari vulnerabilità di una applicazione web.
Introduzione
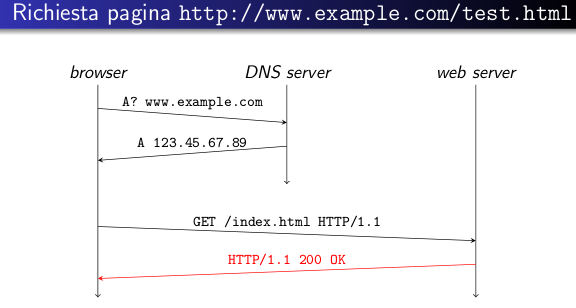
In qualsiasi webapp il client invia richieste HTTP al server, il quale risponde con documenti, pagine o qualsiasi altra operazione richiesta. Le richieste possono essere:
- GET: il client recupera l’informazione dal server. La risorsa è data in base alla richiesta URI e dall’host;
- POST: viene specificare la risorsa nella richiesta URI, la quale viene inserita nel corpo della richiesta HTTP;
- HEAD: molto simile alla richiesta GET, ma la risposta del server conterrà solo l’header;
- PUT, DELETE, TRACE..

Per intenderci:
- hacktips.it è l'host;
- /?s=owasp è l**‘URI**.
In questo momento un attacco è già possibile e attuato da molti phisher. Basta sostituire hacktips con hackttps, copiare il sito ed eseguire al suo interno codice malevolo. Un utente ignaro penserebbe di essere sul sito originale, mentre è un server web infetto che sta cercando di penetrare nel suo dispositivo o di rubargli le credenziali.
Sessioni di Autenticazione
In molte applicazioni web è possibile autenticarsi e utilizzare un proprio spazio privato creato appositamente per restare tale. Le sessioni di autenticazione (SID) sono create dal server e trasmesse al client per poter creare un dialogo unico tra i due.
Ci sono tre metodi per trasferire identificatori di sessione:
- Cookie: sono inviati dal Server nel campo Set-Cookie della risposta HTTP. Il browser lo salva in document.cookie;
- query URI: il SID è inserito nella richiesta URI;
- parametri POST: il SID è salvato in un form HTML.
Cookie Poisoning
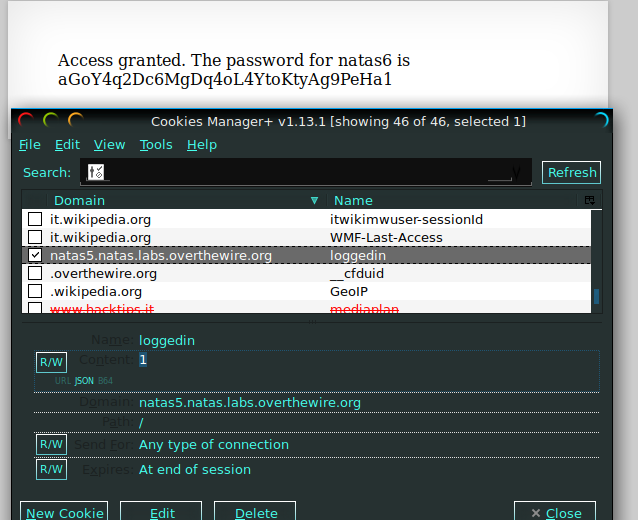
Se il SID è utilizzato per il controllo dell’accesso, un attaccante (o client malevolo) potrebbero cercare di elevare i propri privilegi modificando il cookie. È importante che il server prevenga la modifica inserendo un messaggio autenticativo crittografato nel SID e conosciuto solo a lui.
Nel Wargame Natas ero incappato in una vulnerabilità di questo tipo (ormai molto rara). Il server web non nascondeva nessun messaggio ma utilizzava una variabile booleana per verificare l’autenticazione (0,1). Modificandola ero riuscito ad entrare.

Attacco Man-in-the-Middle
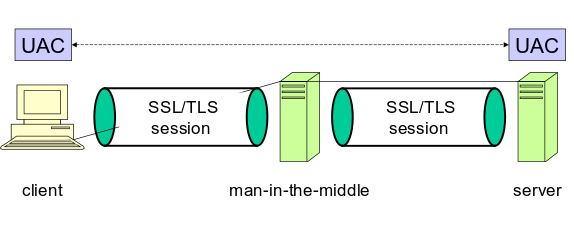
Quando un utente viene “raggirato” e apre un link contenente una sessione TLS con un attaccante, è possibile effettuare un attacco MITM (uomo nel mezzo). L’attaccante, una volta creata la sessione con l’utente, impersona lo stesso e crea una sessione TLS con il server. Se il server chiederà all’utente di identificarsi, l’attaccante girerà la richiesta all’utente (inconsapevole di avere un attaccante nel mezzo della connessione) che si autenticherà come di consueto. Il server creerà quindi l’autenticatore (ad esempio un cookie) che sarà inviato all’utente e intercettato dall’attaccante. Esso ora potrà impersonare l’utente (sempre inconsapevole).
A chi non fosse chiaro lascio questa ottima immagine

Questo attacco è facilmente eseguibile con una connessione HTTP, mentre viene più difficile se il server possiede un certificato. Ovviamente è possibile autogenerare i certificati e riuscire ad impersonare comunque il server, senza che l’utente se ne accorga.
Same Origin Policy
I Same-Origin policies permettono agli script presenti su webapp (come JavaScript) di accedere a metodi e proprietà senza restrizione, con la sola regola dell’appartenenza allo stessa origine. Due pagine hanno la stessa origine se condividono il protocollo, il nome dell’host e il numero di porta.
Ad esempio, se uno script gira su _http://example.com/dir1/hello.html_:
- _http://example.com/dir1/altro.html_ ha la stessa origine;
- https://example.com/dir1/altro.html non ha la stessa origine (protocollo diverso);
- http://altro.example.com/dir1/nome.html non ha la stessa origine (host differente).
Questro tipo di polycies sono rilevanti per i SOA.
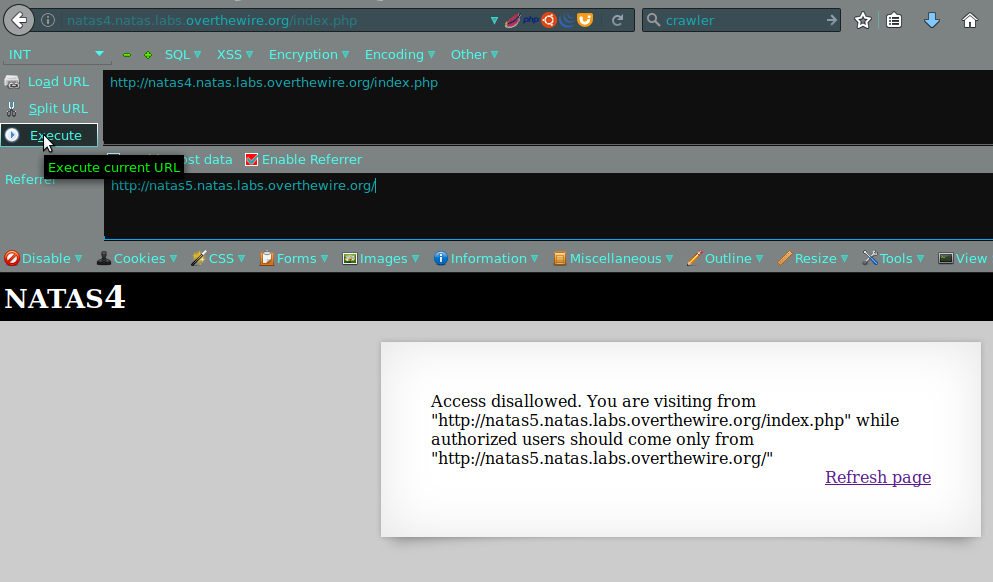
Una particolare webapp potrebbe, ad esempio, richiedere il controllo dell’accesso da parte di un utente solo se proviene da una determinata pagina (HTTP Referer). Sempre in Natas, siamo riusciti ad aggirare il blocco utilizzando il plugin Hackbar

Esercizi pratici
Questi esercizi sono stati sviluppati dal Dipartimento di Informatica dell’Università di Milano, e sono parte integrante dell’esame di Sicurezza e Privatezza. Sono molto basilari, ma per chi vuole iniziare a “sporcarsi” le mani, penso che non ci sia posto migliore.
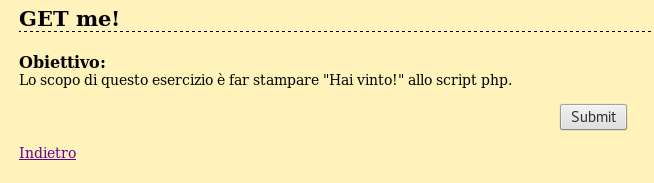
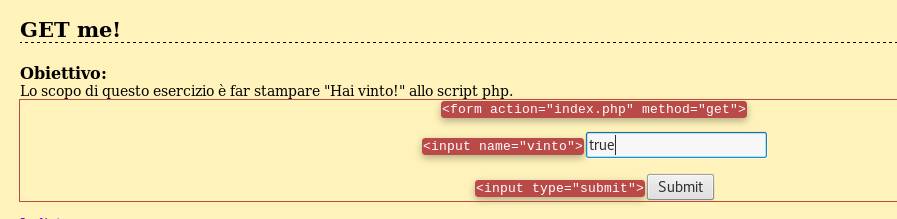
Get Me!

Con un plugin come Web Developer, possiamo visualizzare richieste GET/POST nascoste. La variabile è impostata a false e la modifico in true, in modo da passare il livello

Se osservata l’URI vedrete che la variabile vinto sarà passata come argomento. È ovviamente possibile modificarla anche da li.
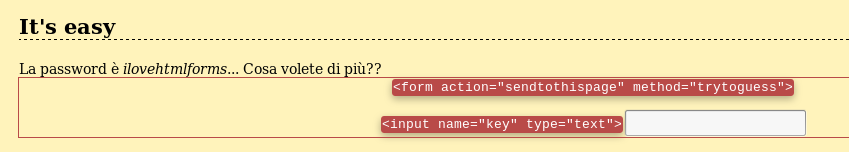
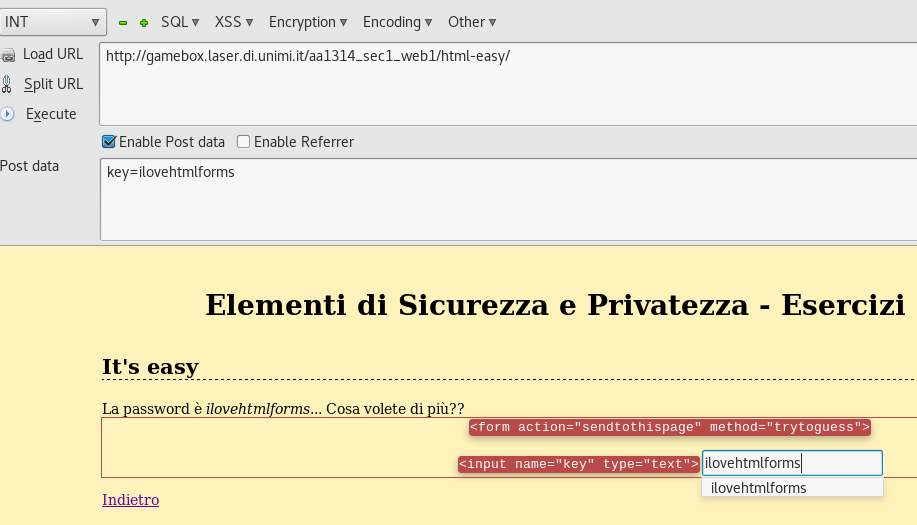
It’s Easy

Bisogna riuscire ad inviare la password alla stessa pagina in cui è presente il gioco. In questo caso, un plugin come Hackbar potrebbe essere molto utile.
Abilitando Hackbar, possiamo decidere che tipi di dati inviare alla pagina. In questo caso, ho abilitato una richiesta POST inviando la password definita dal gioco

Occhio alla testa
In questo livello, dobbiamo riuscire a stampare “Hai vinto” allo script, inviando quindi la chiave giusta al server. Il titolo del gioco ci dice praticamente tutto..

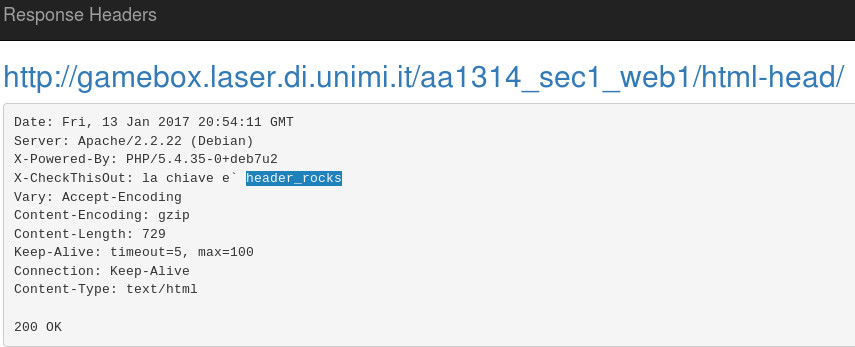
Occhio alla testa si riferisce all’header. Controllando, sempre con Web Developer l’header di risposta del server, scopriamo la chiave da utilizzare per risolvere l’enigma

Lascio gli altri esercizi a chi volesse continuare a provare e imparare le nozioni basilari della sicurezza di applicazioni Web.
Conclusioni
Cercando come sempre di essere il più esaustivo possibile, in questo articolo ho introdotto le basi di un applicazione web e alcune delle più facili vulnerabilità a cui si può andare incontro. Per chi volesse approfondire autonomamente consiglio “Computer Security” di D. Gollman, il quale ha un intero capitolo dedicato alle applicazioni web.